Já aprendemos como criar títulos e formatá-los usando o WordPress. Daremos um passo a mais hoje, explicando como criar um título com ícone e borda. Veja abaixo um exemplo:
Agora vejamos como criá-lo:
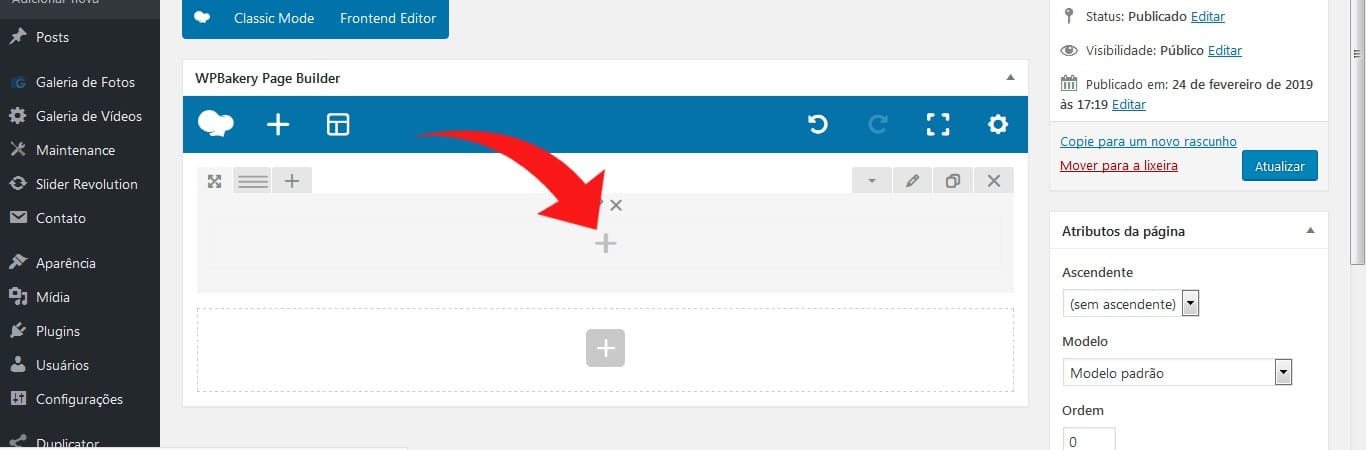
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o título com divisor
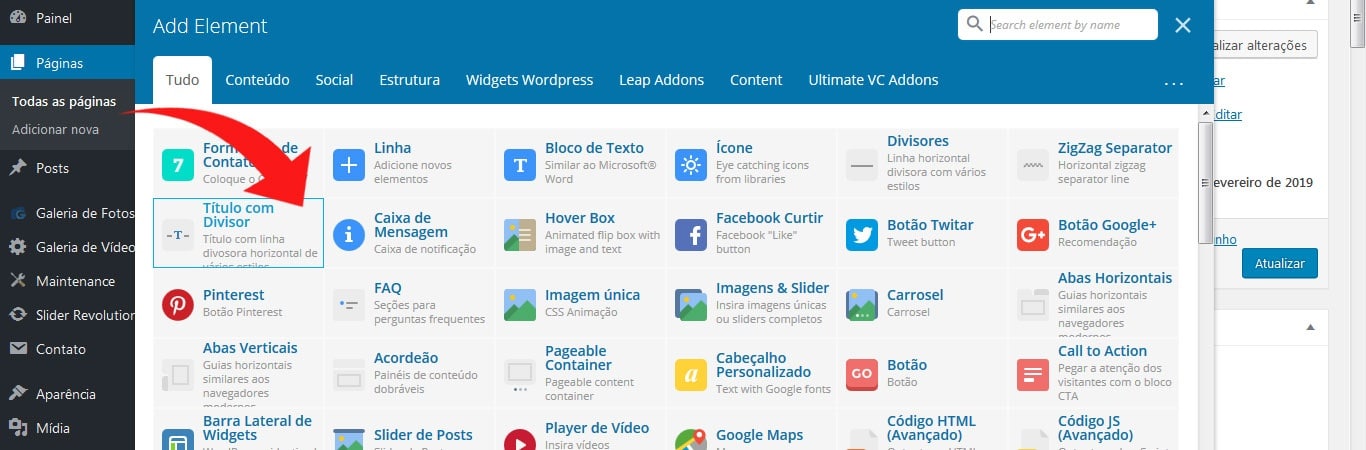
– Clique no elemento “Título com Divisor”
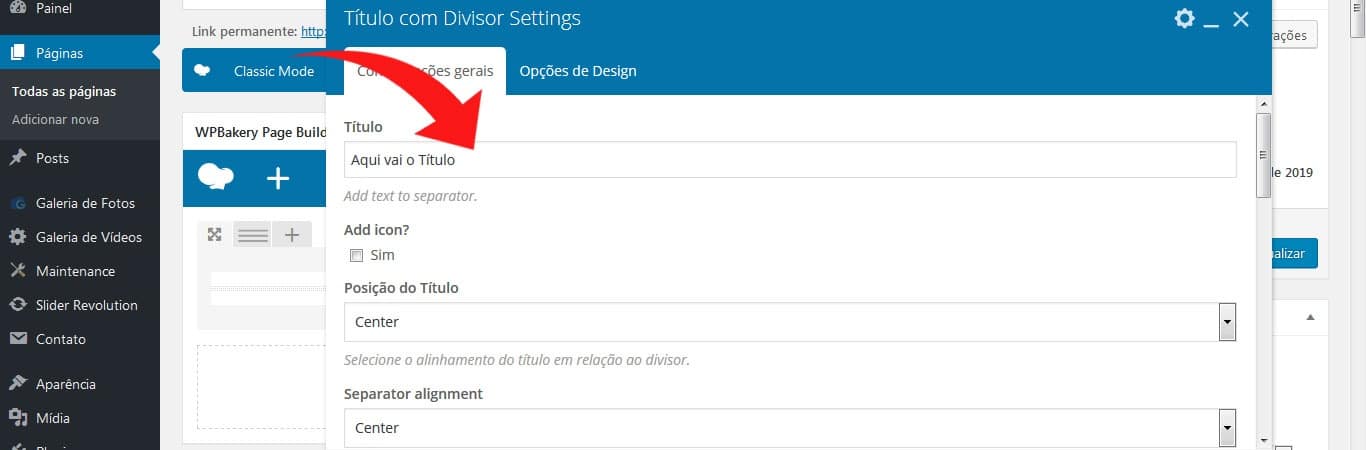
– Digite o título no campo Título. Em “Add Icon” marque a opção caso deseje que o título seja acompanhado de um ícone. Em “Posição do Título” defina o alinhamento do título. Em “Separator alignment” defina o alinhamento do divisor.
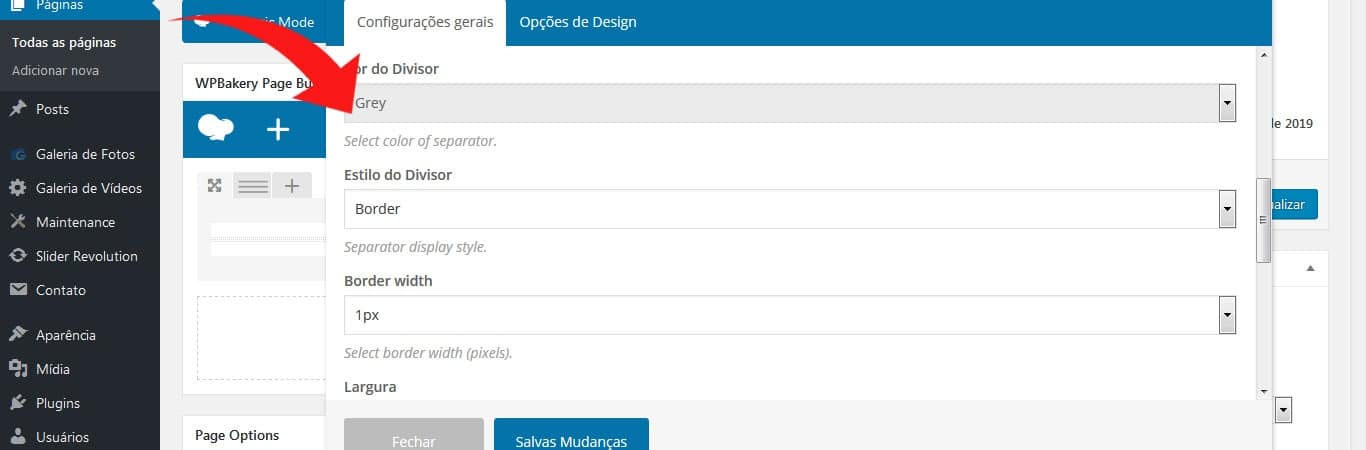
– Defina a cor do divisor em “Cor do Divisor”, o estilo em “Estilo do Divisor”, a altura da linha em “Border width” e a largura total do divisor em “Largura”
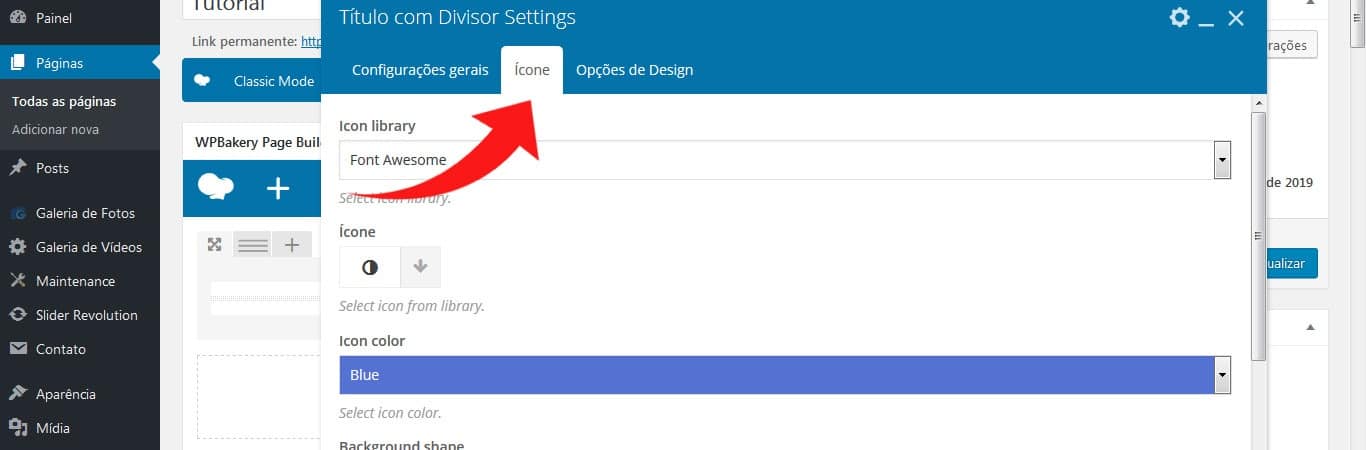
– Caso marque a opção “Icone” sugira uma nova aba onde será possível definir o ícone que irá acompanhar o título, a sua cor, bem como se ele deverá ter um fundo e o estilo do mesmo.
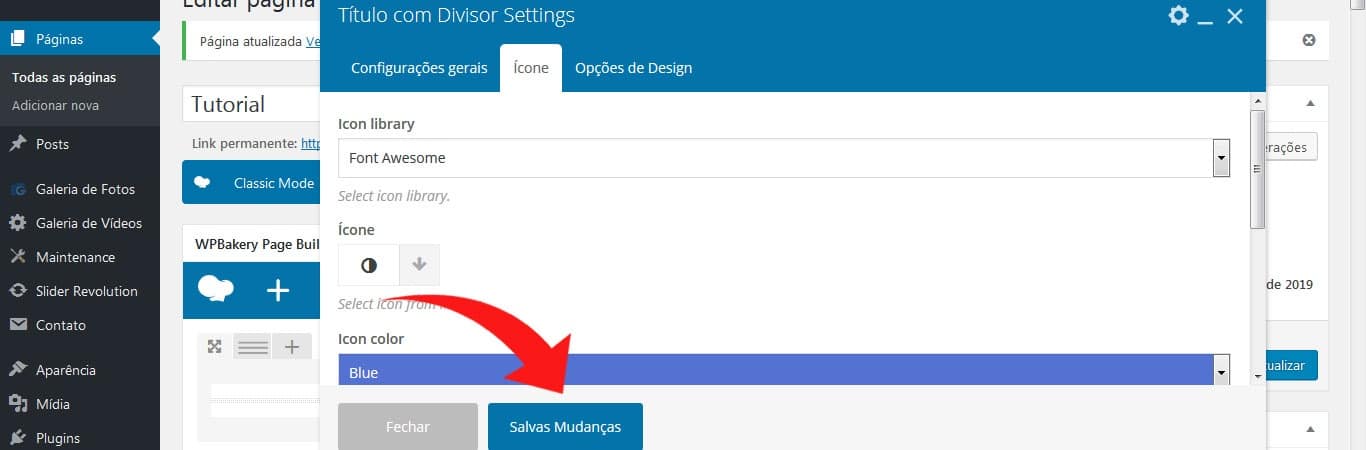
– Para finalizar clique em “Salvar Mudanças”
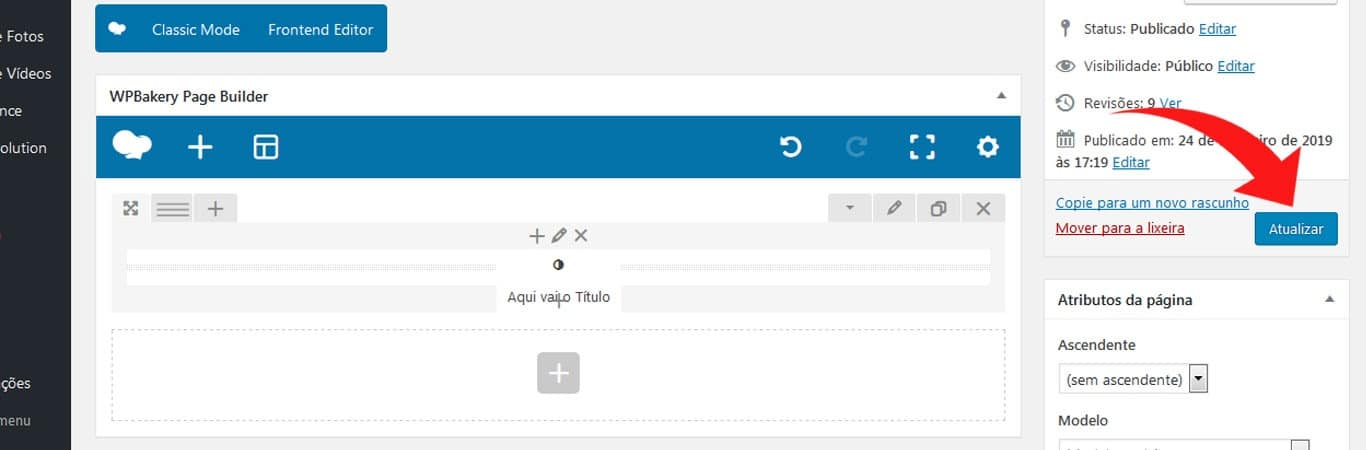
– E por fim clique em “Atualizar” para salvar as alterações na página.