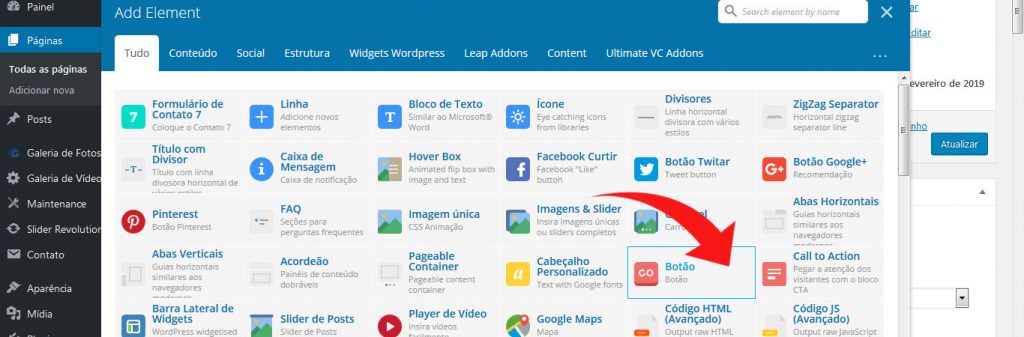
– Clique no elemento “Botão”
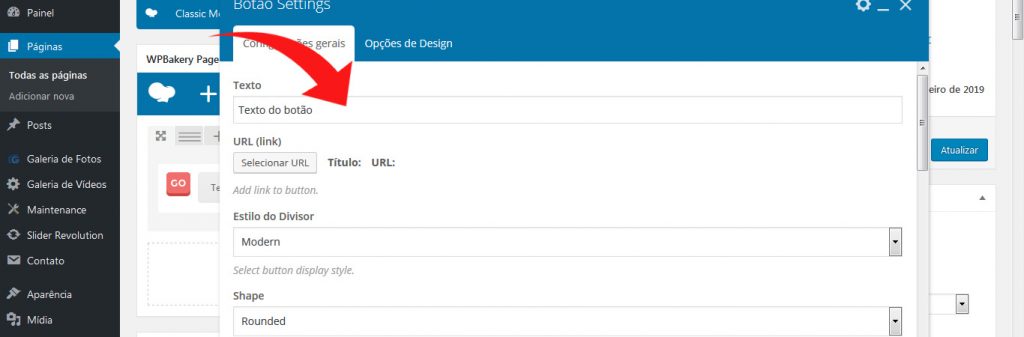
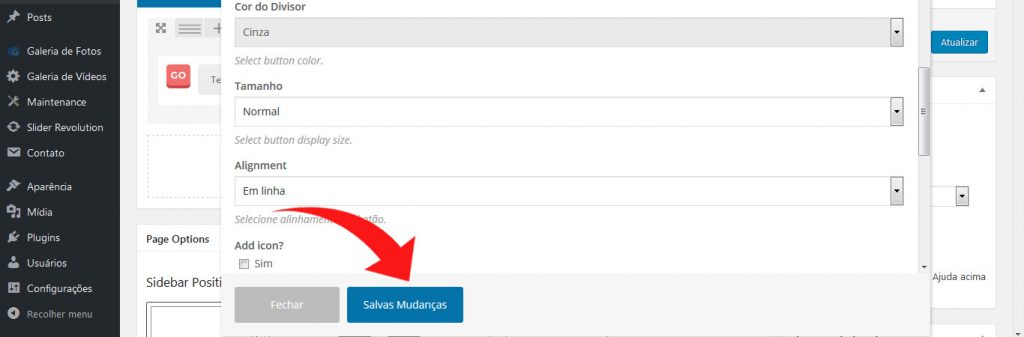
– No campo “Texto” digite o texto do botão. em “URL (link)” defina o link que ele deverá abrir. Em “Estilo do Divisor” defina o estilo do botão. Em “Shape” defina o formato do botão. A sua cor em “Cor do Divisor”. O tamanho do botão em “Tamanho” e o seu alinhamento em “Alignment”.
– Para finalizar clique em “Salvar Mudanças”
– E por fim clique em “Atualizar” para salvar as alterações na página.